免費學習課堂
推薦文章
-
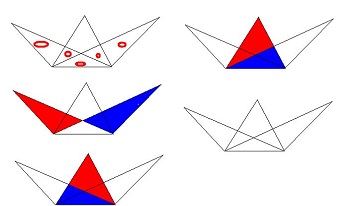
匯仁智杰教你如何使用CSS實現小三角形效果
來源:北京匯仁智杰科技有限公司 時間:2016-04-14 點擊:241 次在我們公司,負責WEB前端的人員,所有的代碼,不管是客戶的還是我們自己的,都是純手工書寫的代碼,因為這樣能夠讓代碼程序清晰明了,可重復利用性高,也降低被攻擊的風險。那… -
用語義化標簽去寫你的HTML,兼容IE6,7,8
來源:北京匯仁智杰科技有限公司 時間:2016-04-13 點擊:204 次HTML5增加了更多語義化的標簽,如header,footer,nav……讓我們在頁面編寫的時候,不需要再用下面這種方法去布局了: div class=header這是頭部/div div class=content這是中間內容區/div div clas… -
web APP到底和跨平臺APP開發有什么區別?
來源:北京匯仁智杰科技有限公司 時間:2016-04-13 點擊:258 次我們在日常工作中,會遇到很多相似的事物,就像小編在工作中就遇到類似的事情了,有人問小編web APP到底和跨平臺APP開發有什么區別?那么今天匯仁智杰技術大師今天就和大家說說。… -
WEB前端之css樣式選擇器
來源:北京匯仁智杰科技有限公司 時間:2016-04-13 點擊:247 次最近匯仁智杰小編在在學習css樣式。那么我就想先整理一下css樣式的選擇器,希望對同是在學習的你來說能夠有所幫助。 規則結構: 每個規則都有兩個基本部分:選擇器和聲明塊。聲… -
Web前端筆記之CSS結構和層疊
來源:北京匯仁智杰科技有限公司 時間:2016-04-13 點擊:209 次特殊性 有的時候我們為同一個元素設置了不同的CSS樣式代碼,那么元素會啟用哪一個CSS樣式呢? 我們來看一下面的代碼: style type=text/css p{ color:red; } .first{ color:green; } /style p class=firs…